その表 使いづらくないですか?たった3つポイントをおさえて、使いやすいと言われる表をつくりましょう
こんにちは
今回は、
みなさんの仕事効率をアップさせる
見やすい表の作り方
を紹介します

こんな経験はないですか?
表の枠が狭くて記録が書きにくかったり
枠からはみ出してしまい修正・訂正印
だらけになったり
という経験はないですか
また、
行や列が多くて、今どこを確認しているのか
わからなくなり
交わるところを探しているうちに
ズレてしまった
なんてこと ありませんか?

これをそのままにしておくと
こうした問題をそのままにしておくと、
確認作業に時間がかかりイライラしたり、
ミスが生じて周囲に迷惑をかけて辛くなったり
することに繋がりかねません
また、定期的に点検しないといけないのに、やりづらいから、
ついつい後回しにしてしまい、
回収日に慌ててチェックする
なんてことにも...
見づらい表は作業のストレスや
ミスの原因になりかねません

それでは、
どのようにすれば見やすい表を作成できる
のでしょうか?
表を使った業務でよくある悩みや失敗、
そしてその解決策について、
詳しくご紹介いたしますので、
どうぞ最後までお付き合いください

始める前に
まずは、
始める前にセル・行・列についての
基本的な説明をしておきましょう
これらの基本を理解することで、
スムーズな作業が可能になります
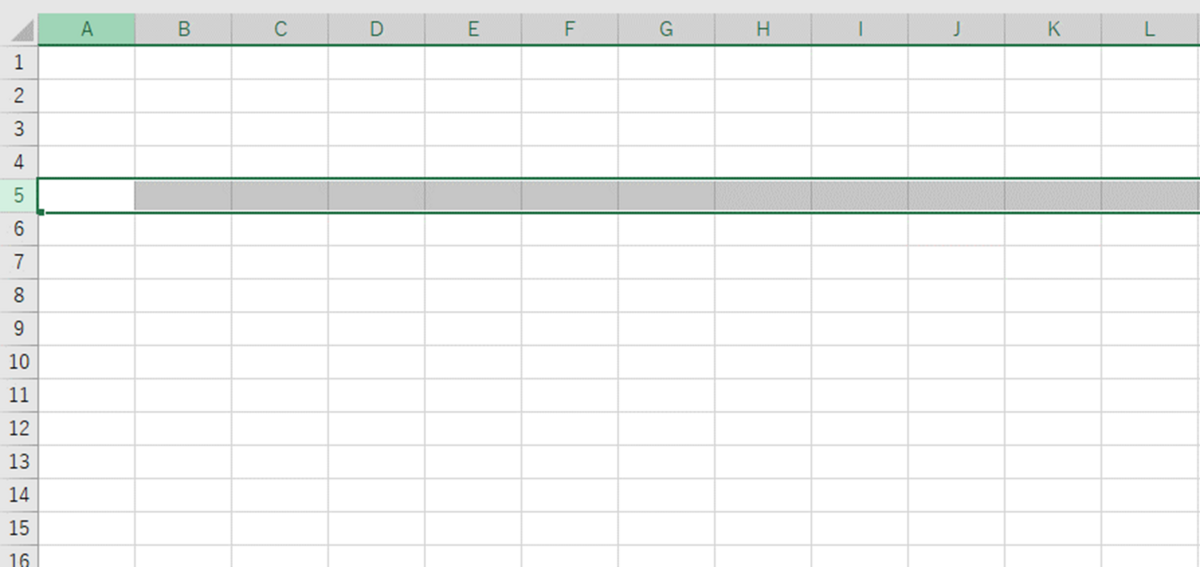
セルとは
エクセルなどの
マス目 1つ1つのことを指します

行とは
横方向に並んでいるセルのことを指します

列とは
縦方向に並んでいるセルのことを指します

これから紹介する方法で、
セル・行・列を調整して
見やすい表を作っていきましょう
直す方法
見やすい表を作成するための
具体的な方法をご紹介します。

枠の大きさを適切に調整する
まず、表の枠の大きさを適切に調整しましょう
枠が狭すぎると文字が詰まって読みにくく、
逆に広すぎると情報が散漫になってしまいます
適切な幅に調整することで、情報が見やすく整理されます
改行や行と列の幅の調整で、
セル内のテキストが収まる余裕を持たせることを心がけましょう
この時、「セルの結合」を使用すると、
フィルターが使えない
移動がしづらい
などの弊害があります
結合はなるべくしないようにしましょう

見やすさを向上させる色や線の変更
枠の見やすさを変えるためには、
色や線を変える工夫も効果的です
セルの背景色を使って
重要な情報を強調することで、
一目で把握しやすくなります
また、罫線(けいせん)の太さや種類を
調整することで、 区切りが目立ち
情報の整理がしやすくなります
例えば、
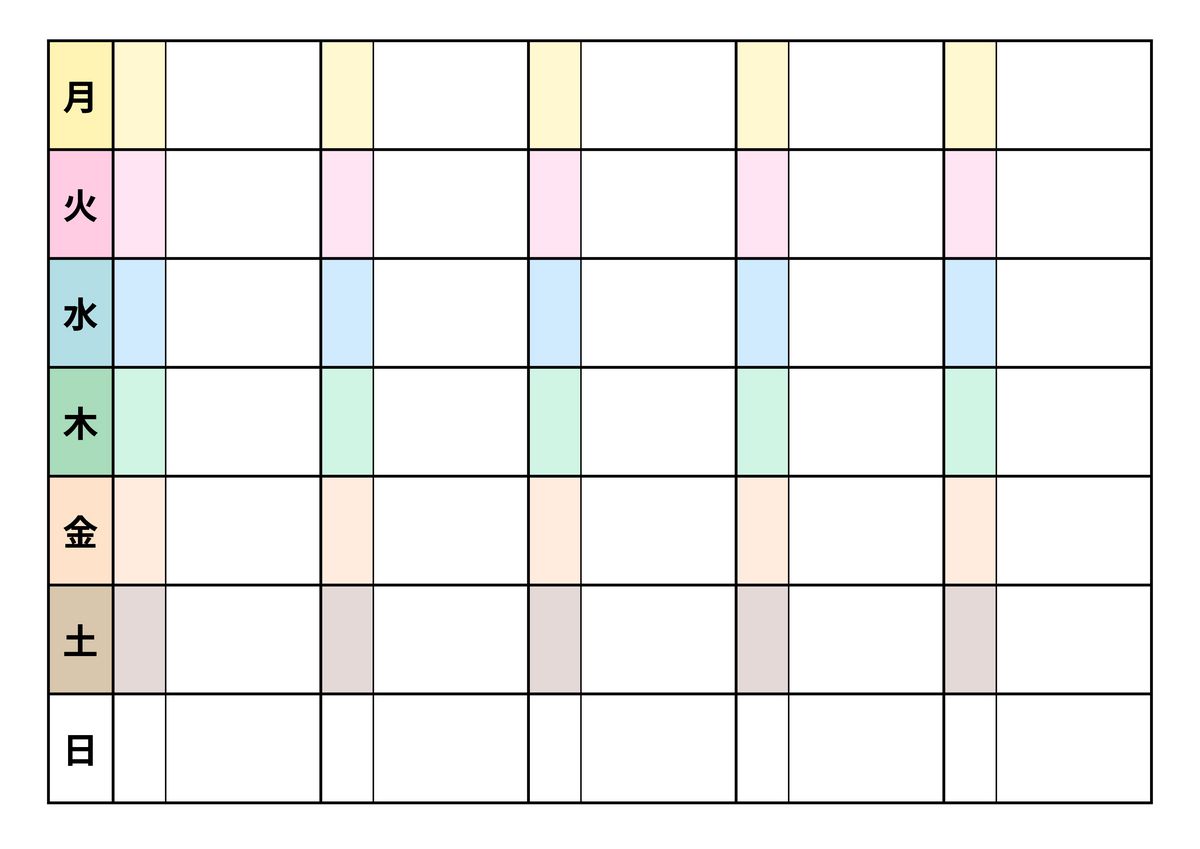
土日の行を灰色に塗りつぶしたり
5行おきに線を太くする・二重線にする など

*色を塗りつぶす際は、
塗り潰しの色の透明度を下げたり(色を薄くする)、
明度を上げたり(白に近い色にする)しましょう
真っ黒にしたり、原色で完全に塗り潰したりすると、
ペンでチェックしづらくなってしまいます
また、インクの使用量が増えたり、逆に見づらくなったりもしますので、
プレビューで確認したり、1枚だけ試しに印刷して確認するようにしましょう
特に決まってない場合は、
白から2,3番目の灰色がおすすめです

以上が、
見やすい表を作成するための具体的な方法です
これらのポイントを押さえて、効率的な表作成に取り組んでみてください
まとめ
作った表がチェックしづらく、
使いづらいと言われてしまったり、
使ってもらえなくなったりすることは
避けたいですよね
枠の大きさや色・線を変えるだけで、
チェックしやすく、
ミスしにくい表に直すことができます

線や色を変える作業はたったの5分で
済むこともあります
ちょっとした空き時間や更新の際に、
枠を見直したり、上から5行目の下の線を太くしてみてください
修正前と比べて、項目が見やすい、わかりやすい
表ができているはずです!
少しでも修正して見やすい表で、
仕事の効率を飛躍的にアップさせましょう